Flutter 플러터 맥 VS Code 환경 요약 #2
윤정한 |
플러터 설치하기
플러터(Flutter)를 안드로이드 스튜디오 뿐만 아니라 VS Code에서도 설치할 수 있습니다.
물론 사전 설정이 조금 번거롭습니다만 난이도는 낮은 편이기에 잘 따라오기만 하시면
누구든 설치할 수 있을겁니다.
설치 필요 목록
- Flutter (dart 는 자동으로 설치됨)
- 비주얼 스튜디오 코드 (VS Code) + 확장 프로그램
- 안드로이드 스튜디오 (Android Studio)
VS Code 설치 및 폴더 생성

프로젝트를 진행할 폴더를 설정합니다.
비주얼 스튜디오 코드가 설치되어있지 않다면
설치를 진행한 뒤 진행합니다.
- 만약 플러터가 설치되지 않았다면 이 곳을 확인해주세요
Dart 확장 프로그램 추가

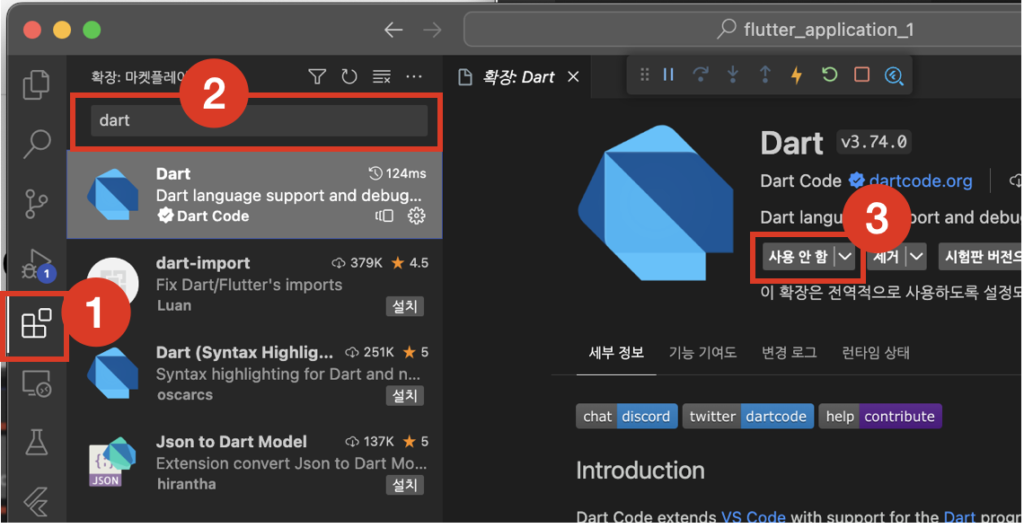
왼쪽의 확장(Extension) 을 클릭한 뒤 [dart] 를 검색합니다.
그 뒤로 설치를 진행하면 됩니다.

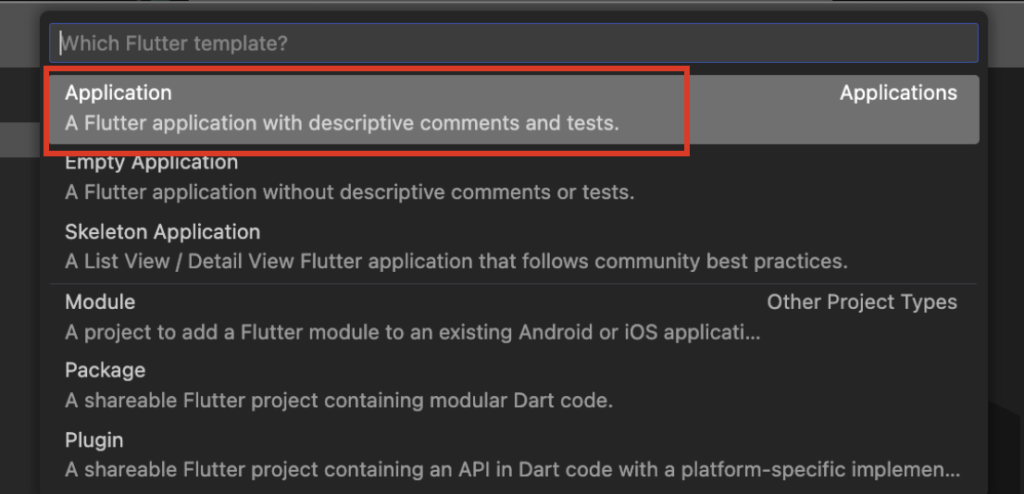
설치가 완료되었다면 Ctrl + Shift + P 를 동시에 누릅니다.
그 후 Application 을 클릭합니다.

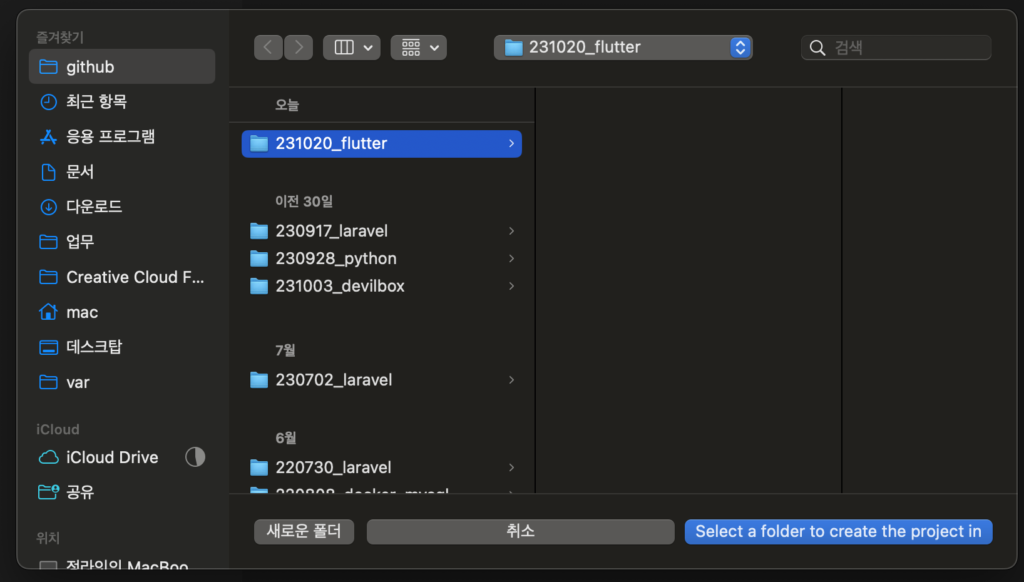
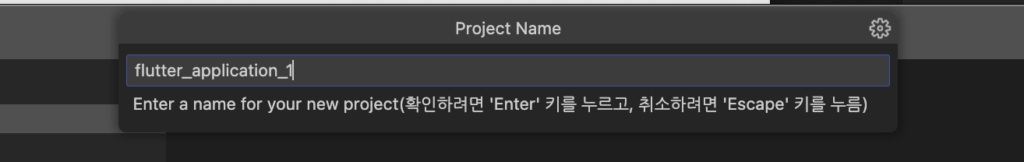
이제 프로젝트를 어디에 설치할 것인지 설정할 수 있습니다.
저는 방금 생성한 폴더에 추가하도록 하겠습니다.

앱 이름은 자유롭게 정한 뒤 엔터를 누르면 됩니다.

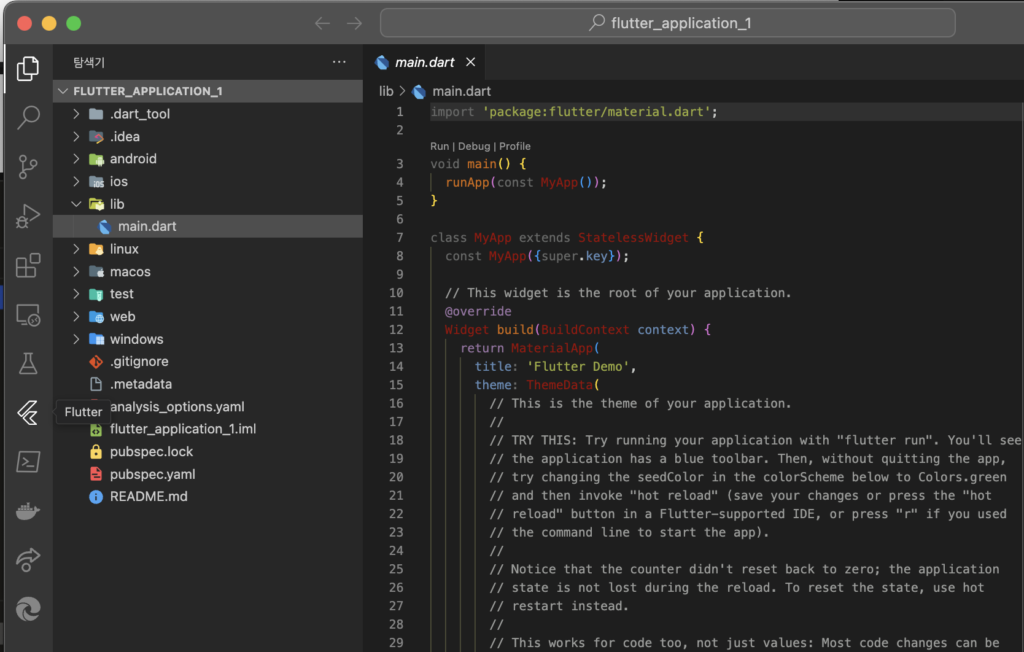
정상적으로 플러터가 설치된 모습을 확인할 수 있습니다.
플러터 실행 및 디버그

개발의 꽃이죠. 플러터를 에뮬레이션할 수 있습니다.
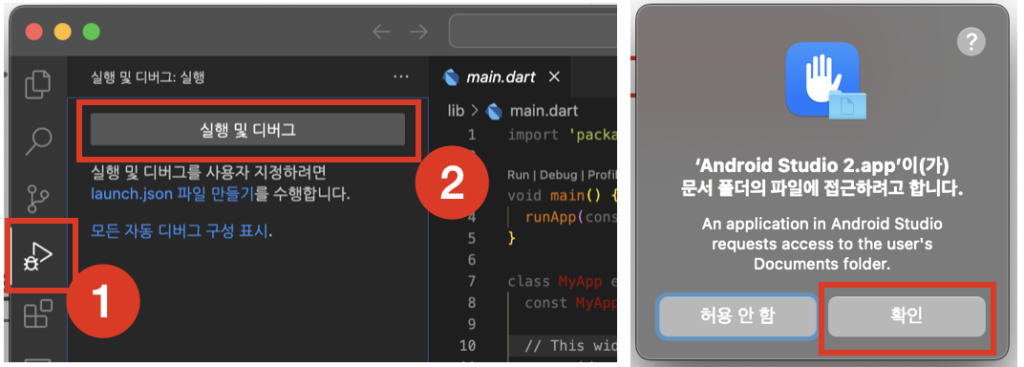
[F5] 버튼을 클릭하거나
실행 및 디버그 아이콘을 선택한 뒤 버튼을 클릭하여 진행합니다.

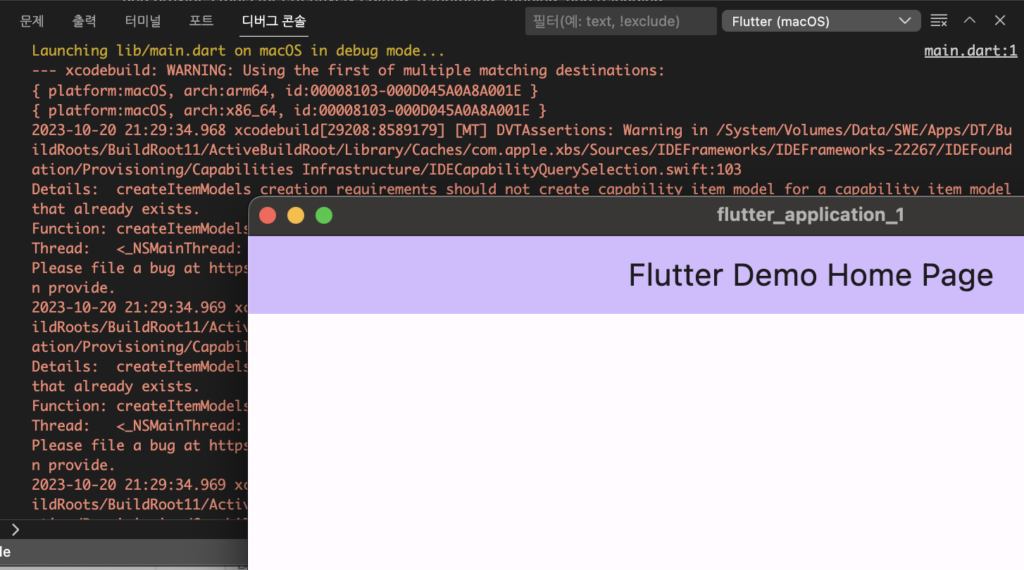
아마 별 일이 없다면 바로 가상 화면이 뜰 겁니다.
저는 Already exsists 라는 메세지가 뜨며 불안한 빨강색이 나오지만
10초정도 지난 뒤에 정상적으로 실행되는 모습을 확인할 수 있었습니다.
안드로이드 스튜디오 에뮬이 켜져있다면
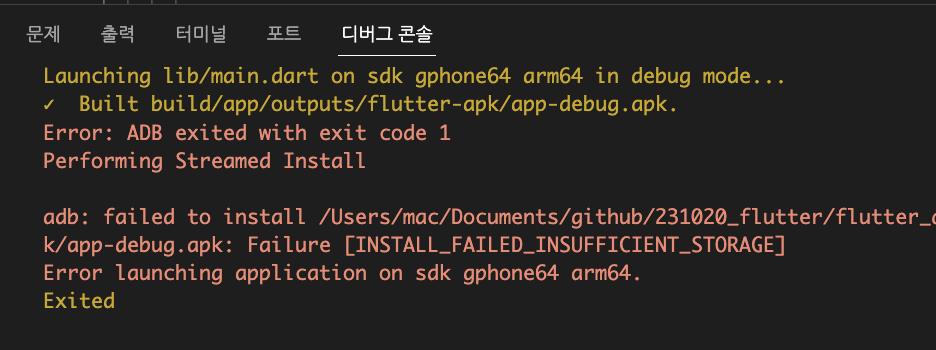
Launching lib/main.dart on sdk gphone64 arm64 in debug mode...
main.dart:1
✓ Built build/app/outputs/flutter-apk/app-debug.apk.
Error: ADB exited with exit code 1
Performing Streamed Install
adb: failed to install /Users/mac/Documents/github/231020_flutter/flutter_application_1/build/app/outputs/flutter-apk/app-debug.apk: Failure [INSTALL_FAILED_INSUFFICIENT_STORAGE]
Error launching application on sdk gphone64 arm64.
만약 안드로이드 스튜디오를 양쪽으로 실행한다면 저와 같은 화면을 확인할 수 있습니다.
이 때는 한쪽을 완전히 끄고 난 뒤 다시 실행하면 문제를 해결할 수 있습니다.
