CSS Flex, Flexbox, float 정리 #3
윤정한 |
CSS flex 에 대해 알아보자
코드 작업을 진행하면 영역을 지정하여 작업을 해야합니다. 여기서 CSS Flex, Flexbox, float 는 정말로 많이 쓰이죠. 특히나 디자인 요소를 만들어야 하는 경우는 이러한 속성이 굉장히 중요하니 숙지하는 것이 중요합니다.
flexbox 속성은 display 속성 중 하나이며 어느정도 원리를 깨달으면 자유자재로 블록을 조절할 수 있게 됩니다. 그 외로 inline, block 속성을 알고 계시면 많은 도움을 받을 수 있습니다.

.flex_container{
display: flex
}가장 기본적인 flex 속성입니다.
선언 자체는 매우 간단합니다. display: flex 만 선언하면 되죠.

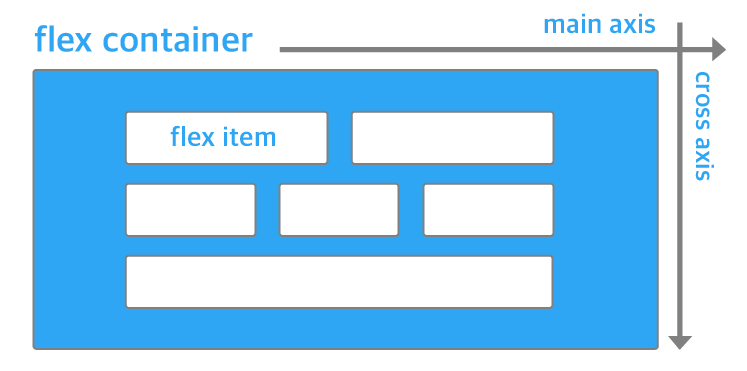
flexbox에서는
부모 요소인 flex container 에서 정의하는 속성과
자식 요소인 flex item 에정의하는 속성으로 나뉩니다.
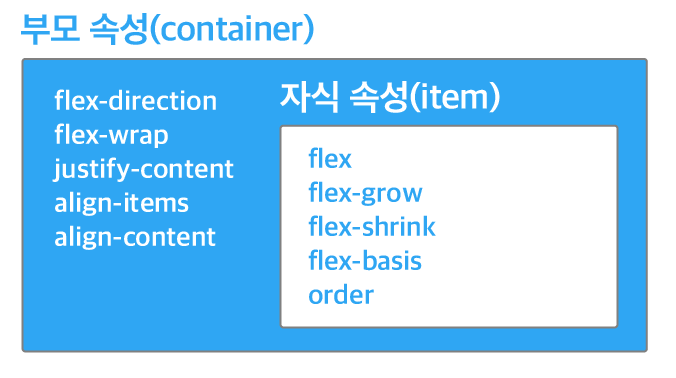
전체적인 정렬은 부모 속성(container) 에, 크기나 순서에 관련된 속성은 자식 속성(item) 에 정의합니다.
이를 분리해서 적용하는 것이 가장 중요합니다.
- flex container 속성:
flex-direction,flex-wrap,justify-content,align-items,align-content - flex item 속성:
flex,flex-grow,flex-shrink,flex-basis,order
부모가 주는 속성
| flex-direction | row, row-reverse column column-reverse | 좌측정렬 우측 역순 정렬 위쪽 세로 정렬 아래 세로 역순정렬 |
| justify-content | flex-start flex-end center space-between space-around space-evenly | 부모 영역의 시작 부분 배치 부모 영역의 끝점 부분 배치 부모 영역의 중앙 부분 배치 자식을 균등하게 배치 (시작, 끝점을 끝점에 배치) 자식을 균등하게 배치 (좌우 여백을 동일하게 배치) 자식을 균등하게 배치 (완전히 동일하게 배치) |
| align-items | stretch (기본값) center flex-start flex-end baseline | 부모 영역을 자식이 채움 부모 영역 중간 부분에 자식 배치 부모 영역 시작 부분에 자식 배치 부모 영역 끝점 부분에 자식 배치 부모 영역 시작 부분에 자식 배치 (여백은 폰트 사이즈에 맞춤) |
| flex-wrap (줄바꿈) | nowrap wrap wrap-reverse | 자식들 폭이 부모 폭보다 넓어도 한줄로 처리 자식들 폭이 부모 폭보다 넓으면 다음줄로 넘어감 자식들 폭이 부모 폭보다 넓으면 다음줄로 넘어감 (줄순서변경) |
| flex-flow | row wrap row-reverse nowrap column wrap-reverse column wrap | flex-direction 과 flex-wrap 을 합쳐놓은 속성입니다 |
| align-content | start center space-between space-around | align-items 와 비슷한 기능입니다. |
자식에게 주는 속성
flex-item
| order | 컬럼의 순서를 변경합니다 | |
| flex | flex: 1; | 자식요소에게 1의 비율을 줍니다 |
| flex-grow | ||
| flex-shrink | ||
| flex-basis | ||
| align-self | align-self | 자식이 직접 세로 정렬을 위치지정합니다 |
여기서는 :nth-child 사용법을 익힌 다음 사용하면 좋습니다.
display: flex
| left | float : left; | 왼쪽 정렬 |
| right | float : right; | 오른쪽 정렬 (글자도 역순) |
| none | float : center; | 가운데 정렬 |
오른쪽으로 정렬해야 한다면 자식요소가 역순으로 들어갈 수 있기 때문에 부모 요소를 만들어 float : right; 를 주어야 합니다.
overflow: hidden;float 요소를 해제하는 방법입니다.
div { clear:both; }float 의 영향을 받은 요소를 float 해제시킵니다.
.clear:after { content:""; display:block; clear:both; }공백의 content를 block화 시켜 다음 줄로 넘깁니다. 자주 사용되기 때문에 일반적으로 클래스를 만들어 사용합니다.
참조
- CSS Float and Clear Explained – How does CSS float and clear work? – YouTube
- flex-flow – CSS: Cascading Style Sheets | MDN (mozilla.org)
- [CSS] flex 관련 속성 정리 flex-direction / flex-wrap / flex-flow (tistory.com)
- CSS flexible 레이아웃: flex item의 방향과 순서. | naradesign.github.io
- flexbox로 만들 수 있는 10가지 레이아웃 (naver.com)
