CSS display 속성 : 인라인, 블록, 숨기기 설정 방법 #2
윤정한 |
CSS display설명
CSS display 속성은 어떻게 영역을 잡을 것인지를 표현합니다.
CSS 영역에서는 반드시 이해해야 하는 내용입니다.
영역을 잡기 위해서는 이 기능들을 잘 이해하고 있어야 우리가 원하는 디자인을 구현할 수 있습니다.
이미지 사이즈 조절이 궁금하신 경우는 이 링크를 참고하시면 도움이 됩니다.
<div class="div">
<h1>1</h1>
<div>2</div>
<p>3</p>
</div>위의 코드를 참조하여 아래의 CSS 를 적용시켜보세요
display : block

.div {
display: block;
}블록 속성은 한줄 전체를 영역으로 잡습니다.
ex) <div> , <p> , <h1>
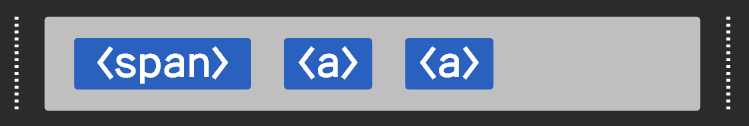
display : inline

.div {
display: inline;
}인라인 속성은 한 줄에서 일부분만 영역을 잡습니다.
해당 줄의 태그의 속성을 따르기 때문에 다른 엘리먼트와 나란히 배치되며 width 와 height 속성과 margin, padding 의 위 아래 간격을 지정해도 무시됩니다.
ex) <span> , <a> , <em>
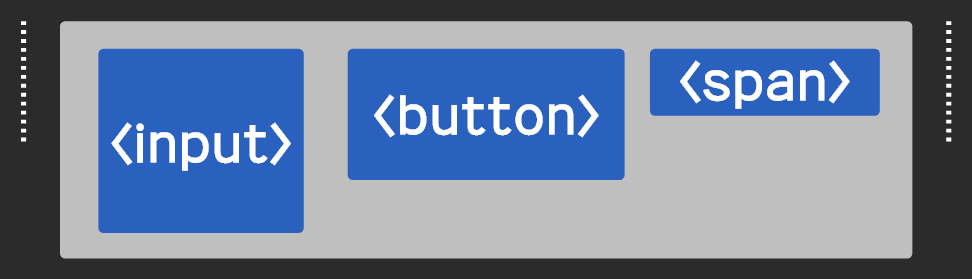
display : inline-block

.div {
display: inline-block;
}inline 엘레멘트처럼 일부분만 영역을 잡습니다. 그러나 width와 height 속성 지정이 가능해지고 margin, padding 의 위 아래 간격지정이 가능해집니다.
ex) <button> , <input> , <select>
display: none

.div {
display: none;
}이 속성을 사용하면 숨김처리합니다. 관리자 화면에서 숨김처리를 해제할 수 있기 때문에 민감한 정보는 display : none 속성으로 끄지 말고 아예 출력을 하지 않아야 합니다.
초보적이면서 절대 하면 안되는 실수입니다.
CSS의 display 속성에 대한 자세한 내용은 아래 MDN 문서를 참고하시면 됩니다.
