CSS 이미지 크기 맞추기 object-fit, absolute, background-image #1
윤정한 |
CSS 이미지 크기 맞추는 법
CSS 이미지 크기를 맞추기 위해서는 <img> 태그의 늘림 현상을 방지하기 위해 object-fit 기능을 사용하는 것이 좋습니다. 그러나 익스플로러에서는 지원이 되지 않습니다. 이 방법 외에는 <div> 태그로 임의 영역을 준 다음 background-image 속성을 사용하는 방법이 있습니다.
놀랍게도 익스플로러에서는 적용이 안되는 문제가 있었고 display inline block 빼고는 flex 가 비정상적으로 적용 안되는 문제가 있었습니다. 현재로써는 전혀 상관없는 이야기가 되었죠
익스플로러 너무 싫어요
사용
<img class="img img--cut" src="image-300x300.jpg"
width="300" height="200" alt="Image">
.img--cut {
object-fit: cover;
object-position: bottom;
}기본 틀은 이렇습니다. 여기서 아래의 CSS에 이미지 속성을 추가하여 사용하면 돼요

object-fit 속성 추
| fill (기본값) | object-fit: fill; | 사진을 영역에 맞추어 꽉채웁니다 |
| contain | object-fit: contain; | 비율은 고정인 상태로 꽉 채웁니다(여백생김) |
| cover | object-fit: cover; | 사진이 크면 영역에서 잘린 상태로 채웁니다. |
| none | object-fit: none; | 사진 크기가 고정된 상태로 잘립니다 |
| scale-down | object-fit: scale-down; | 사진이 작게 표시됩니다 |
이미지를 여러 방법으로 사이즈를 맞출 수 있습니다.
비율을 맞추지 않는 경우 촌스러울 수 있기 때문에 잘 맞추어야 하죠.
이렇게 CSS 속성을 추가하게 되면 원하는 형태로 설정할 수 있게 됩니다.

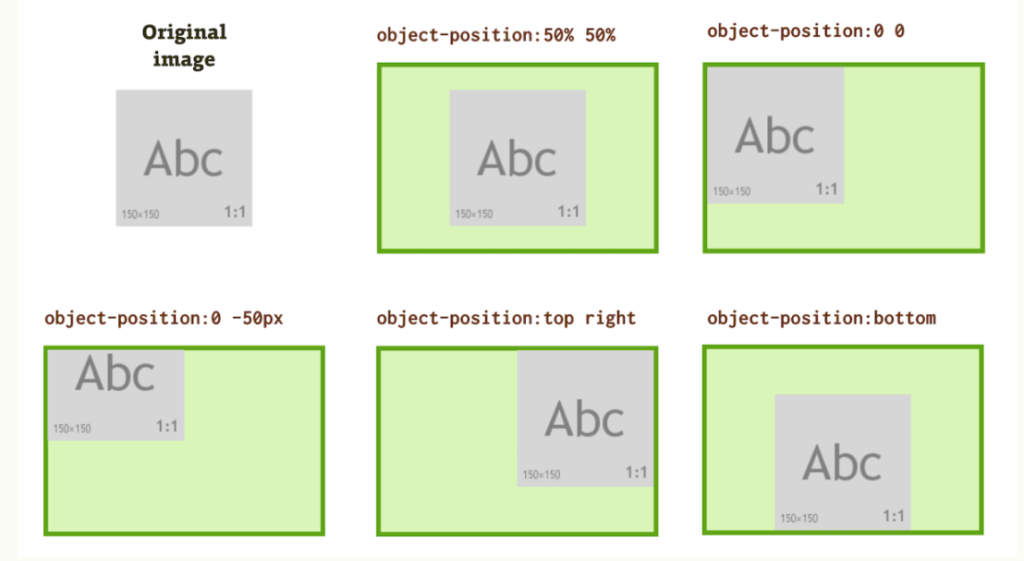
object-position
| object-positon: 50% 50%; | 사진 중앙 정렬 |
| object-positon: left top; | 사진 좌측 상단 정렬 |
| object-positon: right bottom; | 사진 우측 하단 정렬 |
이제 추가 설정인데요
object-fit 의 영향을 받은 상태에서 위치를 자리잡습니다.
background-image
| background-size: 300px 150px; | 이미지를 늘립니다 |
이미지 배율을 늘리는 방법입니다.
