크롬 익스텐션 확장 프로그램 개발하기 #1

여러분 크롬 익스텐션 많이 사용하고 계실거에요.
놀랍게도 이 확장 프로그램은 자바스크립트로 되어있습니다.
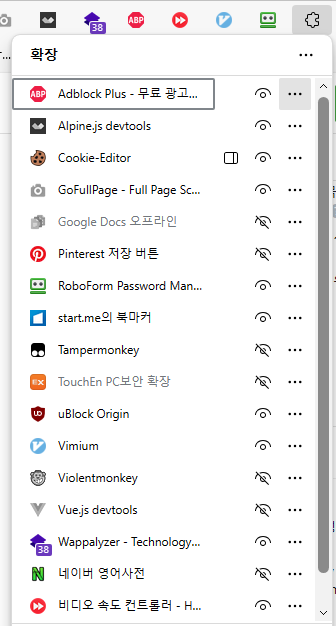
위의 확장 프로그램들은 제가 애용하고 있는 확장 프로그램이에요.
그만큼 확장성은 어마무시한데요,
누구든 만들 수 있고 올릴 수 있는 환경은 흡사
구글 플레이 스토어가 떠오르지만 더욱 진입장벽이 낮다는 장점이 있어요.
자 그럼 나만의 확장 프로그램 만들러 가보시죠.
크롬 익스텐션 개발하기
필수 파일
- manifest.json (필수)
- popup.html (선택)
- index.js (선택)
이미지 강제로 변경하는 익스텐션 개발하기
우리는 먼저 틀을 만들어볼겁니다.
다행이게도 제가 드린 파일 코드 두개만 복사해서 만든 뒤
파일 업로드하면 확장프로그램으로 인식할거에요.
먼저 적당한 위치에 폴더를 생성합니다. 어디든 상관없습니다.
그 뒤로 두개의 파일을 생성합니다.
- manifest.json
- index.js
{
"manifest_version": 3,
"name": "나의 크롬 익스텐션",
"version": "1.0",
"description": "이 익스텐션은 개구리만 보여줍니다.",
"permissions": [
"storage"
],
"content_scripts" : [
{
"matches" : ["<all_urls>"],
"js": ["index.js"]
}
]
}
setInterval(() =>{
let imgs = document.querySelectorAll('img');
imgs.forEach((a, i)=>{
a.src = 'https://images.chosun.com/resizer/KYa8I2zXP1Lni0d_gG-hi3Cjxb0=/464x0/smart/cloudfront-ap-northeast-1.images.arcpublishing.com/chosun/ZYPY6QMIOX2MLIDAHFVSAK3V4M.jpg'
})
}, 500);크롬에서 확장 프로그램 등록하기

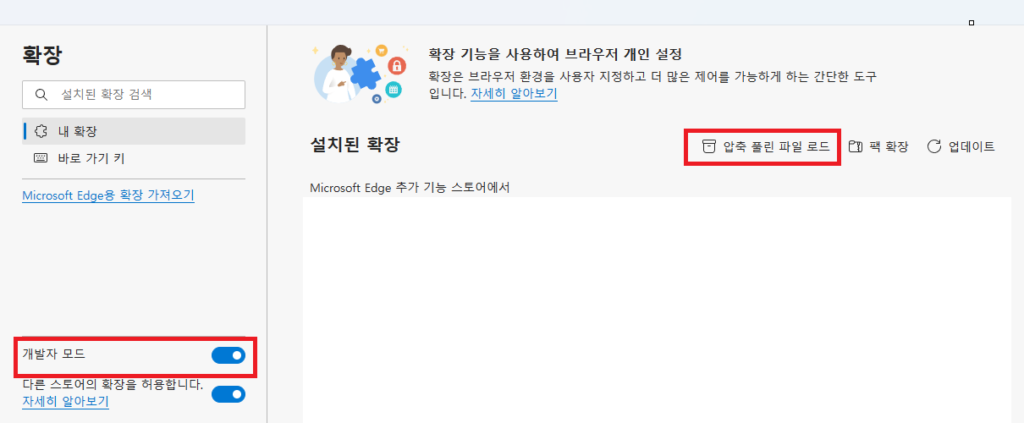
chrome://extensions/파일을 만들었다면 확장 프로그램에 접근합니다.
브라우저는 크로미움 기반의 브라우저인 엣지(Edge), 웨일(Whale) 등에서도 사용할 수 있습니다.
개발자 모드를 활성화 한 뒤 압축 풀린 파일 로드를 클릭하여
익스텐션 파일이 존재하는 경로에 접근하여 폴더를 등록하면 됩니다.
폴더의 압축은 하지 않아도 됩니다.

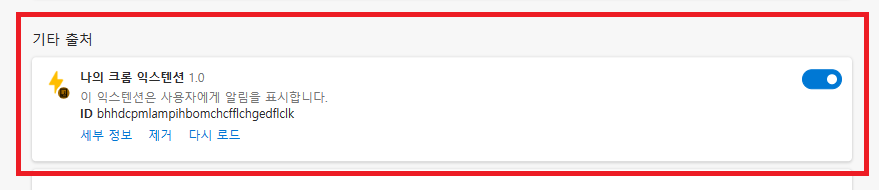
등록을 완료했다면 위와 같이 뜨게 됩니다.
앞으로 수정을 진행하거나 오류를 체크한다면 여기서 확인할 수 있습니다.
파일을 수정했는데 적용이 되지 않는다면 여기서 [다시 로드] 버튼을 클릭하면 해결할 수 있습니다.

정상적으로 적용이 되었다면 브라우저에 접근합니다.
어디를 가도 고양이만 나오게 됩니다.
순수 js 파일을 인클루드 했기 때문에
일반적인 방법으로 바로 적용하는 방법을 배워봤습니다.
제대로 개발 하기
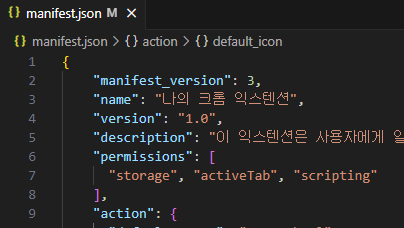
{
"manifest_version": 3,
"name": "나의 크롬 익스텐션",
"version": "1.0",
"description": "이 익스텐션은 사용자에게 알림을 표시합니다.",
"permissions": [
"storage"
],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
},
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
},
"content_scripts" : [
{
"matches" : ["<all_urls>"],
"js": ["index.js"]
}
]
}
<!-- popup.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>크롬 익스텐션 팝업</title>
<style>
/* 팝업 창의 너비를 300px로 설정 */
body {
width: 300px;
}
</style>
<script src="popup.js"></script>
</head>
<body>
<h1>블록 커터</h1>
<button id="clickMe">클릭하세요</button>
</body>
</html>
popup.html 파일을 추가합니다.
document.addEventListener('DOMContentLoaded', function () {
var button = document.getElementById('clickMe');
button.addEventListener('click', function () {
console.log('버튼이 클릭되었습니다.');
alert("잘됨");
setInterval(() =>{
let imgs = document.querySelectorAll('img');
imgs.forEach((a, i)=>{
a.src = 'https://images.chosun.com/resizer/KYa8I2zXP1Lni0d_gG-hi3Cjxb0=/464x0/smart/cloudfront-ap-northeast-1.images.arcpublishing.com/chosun/ZYPY6QMIOX2MLIDAHFVSAK3V4M.jpg'
})
}, 500);
});
});
setInterval(() =>{
let imgs = document.querySelectorAll('img');
imgs.forEach((a, i)=>{
a.src = 'https://images.chosun.com/resizer/KYa8I2zXP1Lni0d_gG-hi3Cjxb0=/464x0/smart/cloudfront-ap-northeast-1.images.arcpublishing.com/chosun/ZYPY6QMIOX2MLIDAHFVSAK3V4M.jpg'
})
}, 500);관리자 페이지 이동

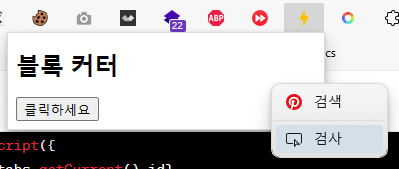
관리자 페이지를 접근 하는 것은 단순합니다.
앱을 클릭 후 우측 마우스를 클릭하면 검사 라는 탭이 뜨게 됩니다.
URL 한정하여 클릭 이벤트 확인하기
document.addEventListener('DOMContentLoaded', function () {
var button = document.getElementById('clickMe');
button.addEventListener('click', function () {
console.log('버튼이 클릭되었습니다.');
alert("잘됨");
});
});
버튼 클릭 시 잘 되는 모습을 볼 수 있습니다.
트러블슈팅
- Error handling response: TypeError: Cannot read properties of undefined (reading ‘executeScript’) at chrome-extension://bhhdcpmlampihbomchcfflchgedflclk/popup.js:16:26

permissions 에 scripting 을 추가하면 됩니다.
함수 전달하여 이미지 일괄 변경하기
document.addEventListener('DOMContentLoaded', function () {
var button = document.getElementById('clickMe');
button.addEventListener('click', function () {
function changeImages() {
setInterval(() => {
let imgs = document.querySelectorAll('img');
imgs.forEach((a, i) => {
a.src = 'https://pds.joongang.co.kr/news/component/htmlphoto_mmdata/202306/25/488f9638-800c-4bac-ad65-82877fbff79b.jpg';
});
}, 500);
}
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
let tab = tabs[0];
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: changeImages
}).then(() => {
console.log("이미지가 변경되었습니다.");
}).catch((error) => {
console.error(error);
});
});
});
});
document.addEventListener('DOMContentLoaded', function () {
var button = document.getElementById('clickMe');
button.addEventListener('click', function () {
function hideElement() {
const element = document.getElementById("er");
if (element) {
element.style.display = "none";
}
}
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
let tab = tabs[0];
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: hideElement
}).then(() => {
console.log("요소가 숨겨졌습니다.");
// 데이터 저장
chrome.storage.sync.set({ "hidden": true }, function() {
console.log("요소 숨김 상태가 저장되었습니다.");
});
}).catch((error) => {
console.error(error);
});
});
});
});