윈도우(WSL, 우분투) 라라벨 sail 설치하기 – 24년 03월 최신판
WSL 설치 전 안내사항
윈도우에서의 WSL 그리고 라라벨 세일 설치방법은 변경된 점이 많습니다.
그렇기 때문에 제가 전달 드리는 절차를 단 하나도 빠지지 않고 진행하시고,
다른 방법을 활용하면 오히려 순서가 꼬입니다. 아래의 방법이 가장 최신이니 그대로 따라해주세요.
- laravel sail 설치 후 실행까지 sudo 명령어 굳이 사용할 필요 없습니다.
WSL 설치하기

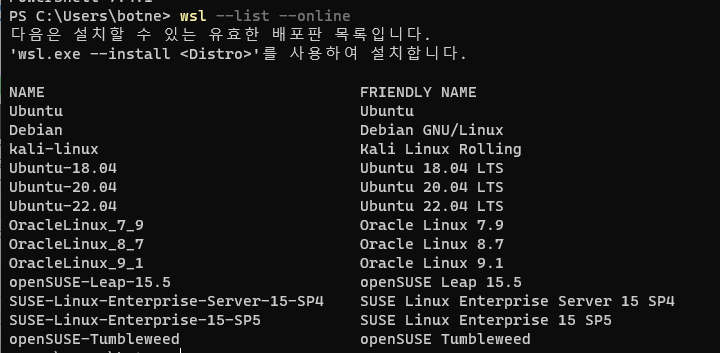
wsl --list --online
wsl --install --d Ubuntu-22.04리스트를 체크하고 Ubuntu 를 설치합니다.
설치하신 뒤 아이디 비밀번호를 ubuntu / ubuntu 로 합니다 (자율)
설치 잘 되었는지 체크하기

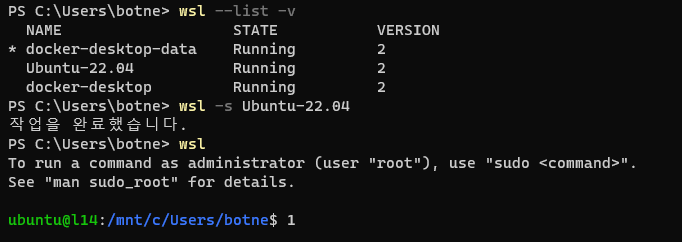
wsl --list -v
wsl -s Ubuntu-22.04현재 컴퓨터에 설치된 리눅스 환경을 보여줍니다.
저처럼 기본값이 Ubuntu가 아닌 docker 로 되어있는지 체크 후 변경해주어야 합니다.
wsl 터미널 접속 명령어
wslwsl 만 입력할 경우 앞으로 여기서 지정한 기본 우분투 환경으로 적용된다는 점을 기억하세요.
도커 설치 후 세팅

- 도커 데스크톱 다운 : 바로가기
도커를 다운받아 진행합니다. 바로가기를 다운받아 진행하면 됩니다.

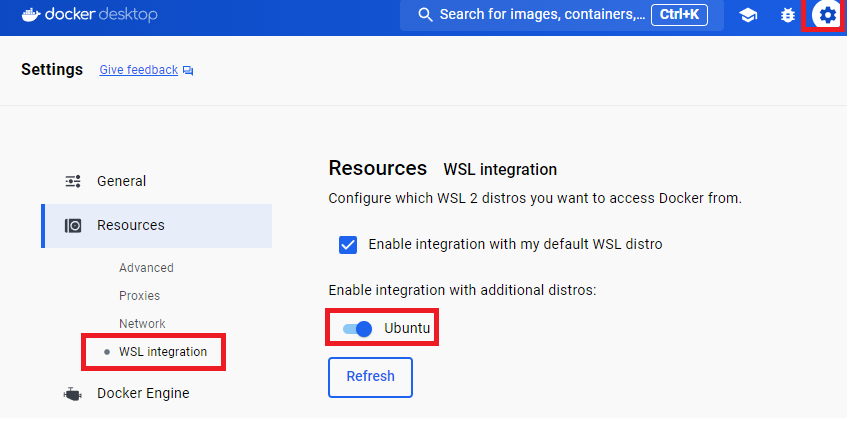
설정에 들어간 뒤 Resources > WSL integration > Ubuntu 를 활성화합니다.
그리고 마지막은 Refresh 버튼을 클릭하면 도커에서의 작업이 끝납니다.
WSL 접근

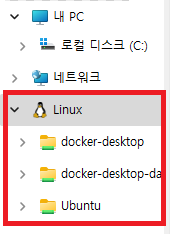
탐색기를 연 뒤 좌측 하단을 보면 Linux 라는 녀석이 보일겁니다.
여기서 Ubuntu 혹은 Ubuntu-22.04 를 클릭합니다.

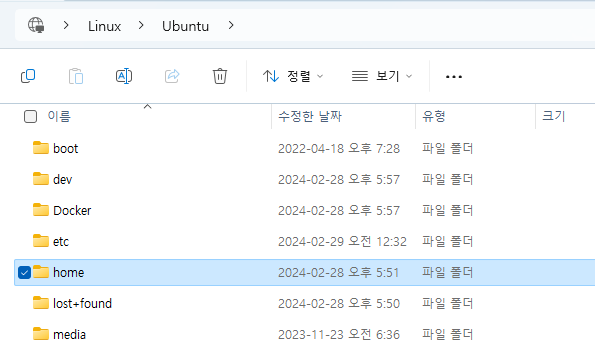
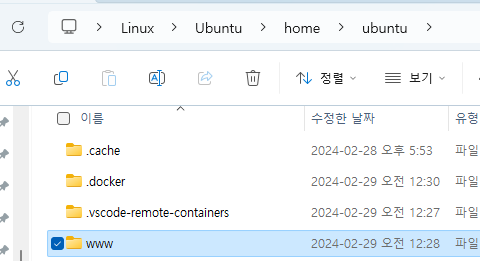
home/{계정명} 을 접근합니다. 저는 ubuntu 로 했으니 home/ubuntu 입니다.

www 폴더를 만듭니다. 만약 안만들어진다면 아래의 정보를 체크해보세요.
- 주의 : 리눅스 경로 외의 윈도우 환경에서 폴더를 만들지 마세요
- 수정 권한 : ubuntu:ubuntu (차후 수정 권한이 없다고 뜰 때 체크)
권한 변경은 wsl 터미널에 접근하여 수정하면 됩니다. (하단 참조)
VS Code 활용

VS Code 는 마이크로 소프트에서 만든 IDE 입니다. 라라벨을 활용하기 위해 설치를 권장합니다.
설치 시 우측 마우스에 VS Code 추가 에 필수 체크해주세요.

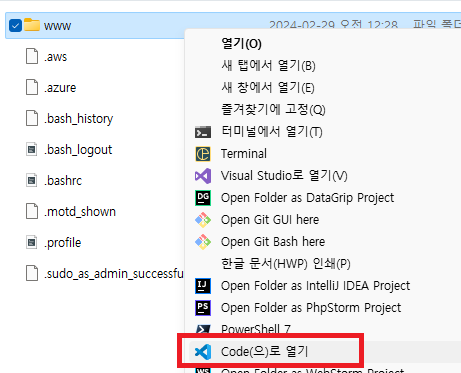
다시 WSL 의 user/ubuntu/www 폴더를 우측 클릭하여 Code 로 열기 버튼을 클릭합니다.

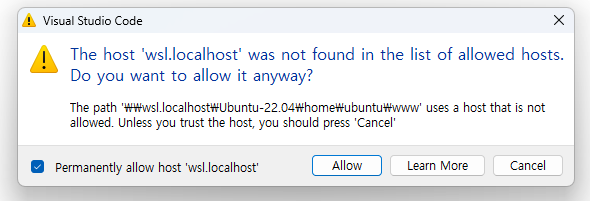
언제든지 권한 부여하고 접근할 것인지 묻습니다. 체크박스 체크 후 Aloow 를 누릅니다.

상단 메뉴를 보시면 Terminal 이 있을겁니다. 클릭합니다.

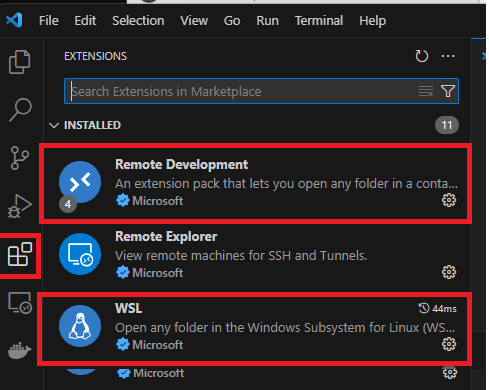
Extensions 탭을 클릭하신 뒤 Remote Development 와 WSL 을 설치합니다.
그리고 VS Code 를 재부팅합니다.

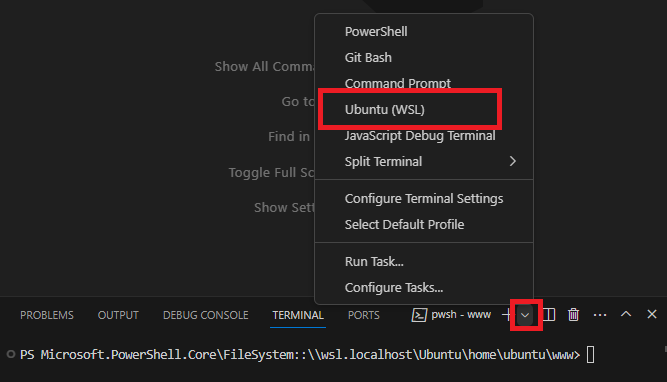
여기서 Ubuntu (WSL) 을 클릭합니다.
이 부분 스킵하시면 다음 부분 진행 안되니 반드시 체크하여 진행해주세요.
만약 이 부분이 뜨지 않는다면 VS Code 를 재부팅해보세요

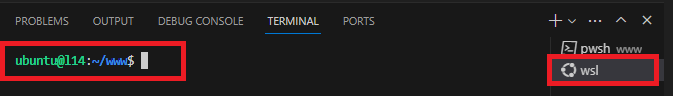
정상적으로 적용이 되었다면 위의 화면을 확인하실 수 있을거에요.

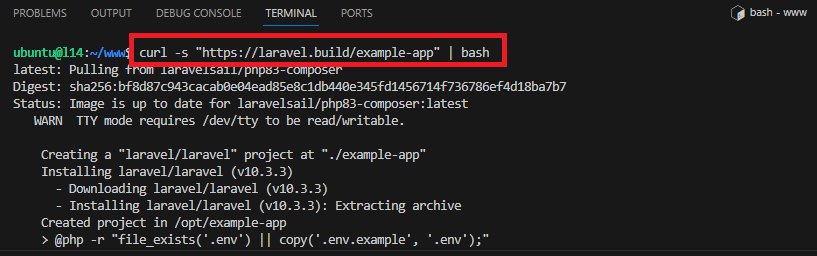
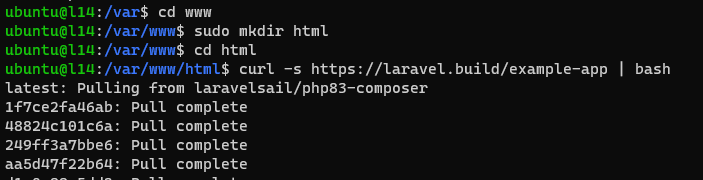
curl -s https://laravel.build/example-app | bash자 드디어 대망의 Laravel Sail 설치입니다. 명령어를 실행합니다.

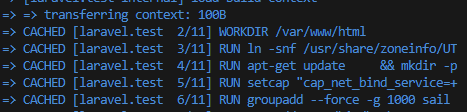
라라벨 세일을 설치하게 되면 4/11번에서 시간이 아주 오래걸립니다.
저는 평균 2000초 최대 19000초가 걸린 적도 있습니다.
이는 멈춘 것이 아니며 단지 오래걸리는 것이니 천천히 기다려주세요.

cd example-app
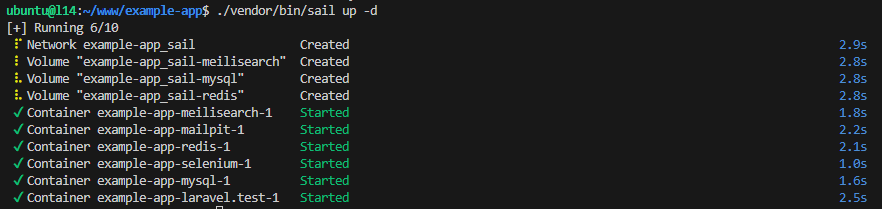
./vendor/bin/sail up -d이제 명령어를 입력하여 진행하면 설치가 완료됩니다.
만약 포트번호가 겹치거나 하는 문제가 발생한 경우 포트를 변경해주어야 합니다. 아래의 추가설정>포트포워드 변경 부분을 참고해주세요
추가 설정
WSL2 기반 vite 설정

export default defineConfig({
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js',
],
refresh: true,
}),
],
server: {
hmr: {
host: 'localhost',
},
},
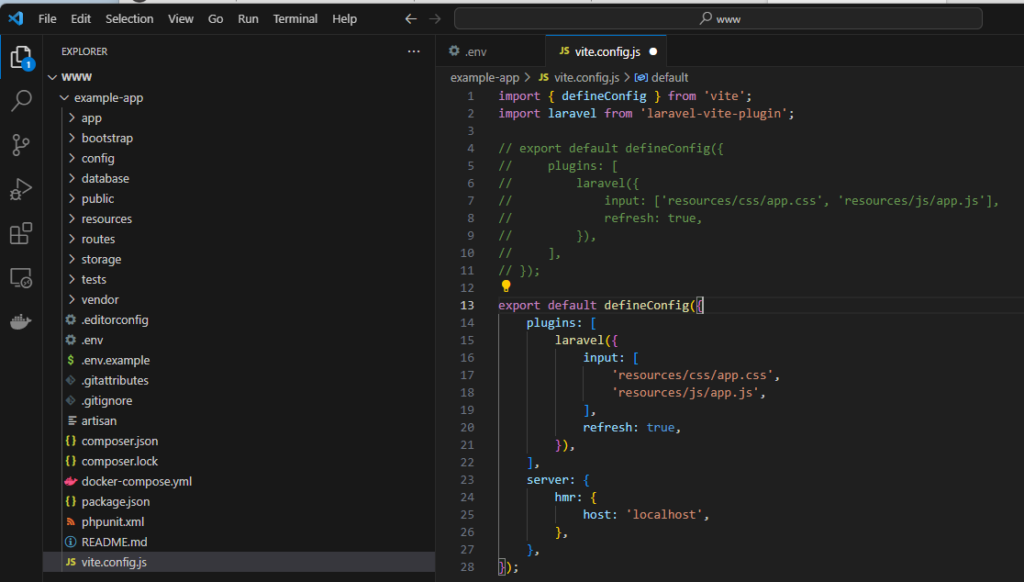
});라라벨에서 vite(비트) 를 정상 사용하기 위해서는 소스코드를 수정하여야 합니다.
아래의 소스코드를 복사하여 기존의 defineConfig 을 수정해주세요
sail 단축어 추가하기

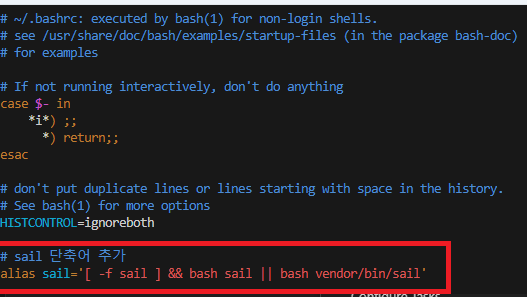
vi ~/.bashrcalias sail='[ -f sail ] && bash sail || bash vendor/bin/sail'vi 에디터를 통해 엽니다. i를 입력하면 수정이 가능해집니다.
위의 단축어를 추가한 뒤 ESC 후 :wq 저장합니다. 그 뒤 터미널을 재시작합니다.
./vendor/bin/sail up -d이렇게 되면 매번마다 위와 같이 쓰는 일 없이 sail up -d 와 같이 단축어로 입력해도 작동이 됩니다.
포트가 겹쳤을 때
.env 에 포워드 추가
FORWARD_DB_PORT=3308
FORWARD_REDIS_PORT=6378APP_PORT=666이렇게 수정하면 외부에 접근하는 포트가 80이 아닌 666으로 적용됩니다. 즉 localhost:666 으로 접근 가능
오류 및 이슈 처리방법
Docker is not running 오류

도커 Desktop 설치 후 위에 적힌 설정이 되어있는지 체크 후 터미널을 재시작합니다.
(번외) var/www 를 활용하고싶어요

이 방법으로 진행하신다고 하면 sudo 로 폴더를 만들어 진행하면 됩니다.
문제는 권한이 없다보니 소스 파일 수정이 안되는 것으로 알고있는데 확인되시면 이야기해주세요
(번외) 폴더 권한 없음
sudo chmod o+w ./storage/ -Rsudo chown ubuntu:ubuntu -R ./storage이 때는 storage 수정권한이 없어 log 를 못만든다는 이야기일겁니다.
위의 방법대로 하면 되지만 일반적으로 이 화면 보았다는 것은 뭔가 잘못됐다는 겁니다.
왠만하면 ubuntu 를 재설치하여 진행하세요.
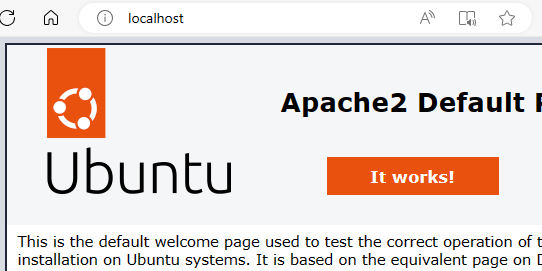
sudo chown ubuntu:ubuntu -R ./www(번외) Apache2 가 보여요

만약 Apache2 가 뜨신다면 설치 잘못됐거나 이미 WSL 을 다른 용도로 사용하신 겁니다.
별 문제가 없다면 WSL Ubuntu 를 재설치해주세요.
- 혹시 500 에러가 뜨고 apache를 설치했는지 헷갈린다면
sudo service apache2 stop 을 해보세요
만약 현재 WSL Ubuntu 를 활용하고 싶다면 아래의 방법을 활용해주세요.

- 참조 : 우분투 아파치2 삭제방법
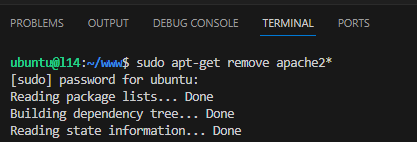
sudo apt-get remove apache2*
sudo apt-get --purge remove apache2*sudo apt-get autoremove
의존성 파일을 제거합니다
git clone 한 뒤 composer install 하기
github에 올라온 라라벨 프로젝트는 일반적으로 vendor 가 없습니다.
그래서 맥에서는 composer install 을 해야하는데 윈도우에서는 이 방법을 쓰면 에러가 뜨게 됩니다.
해결법은 제가 제시한 명령어를 사용하시면 됩니다.

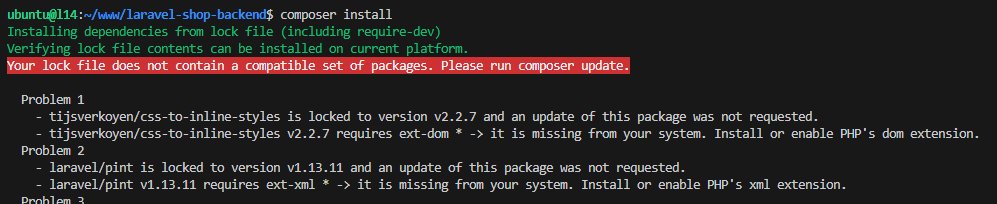
- ubuntu@l14:~/www/laravel-shop-backend$ composer install
- Installing dependencies from lock file (including require-dev)
- Verifying lock file contents can be installed on current platform.
- Your lock file does not contain a compatible set of packages. Please run composer update.
- Problem 1
- – tijsverkoyen/css-to-inline-styles is locked to version v2.2.7 and an update of this package was not requested.
- – tijsverkoyen/css-to-inline-styles v2.2.7 requires ext-dom * -> it is missing from your system. Install or enable PHP’s dom extension.
- Problem 2
- – laravel/pint is locked to version v1.13.11 and an update of this package was not requested.
- – laravel/pint v1.13.11 requires ext-xml * -> it is missing from your system. Install or enable PHP’s xml extension.
- – /etc/php/8.3/cli/conf.d/20-shmop.ini
- – /etc/php/8.3/cli/conf.d/20-sockets.ini
- – /etc/php/8.3/cli/conf.d/20-sysvmsg.ini
- – /etc/php/8.3/cli/conf.d/20-sysvsem.ini
- – /etc/php/8.3/cli/conf.d/20-sysvshm.ini
- – /etc/php/8.3/cli/conf.d/20-tokenizer.ini
- You can also run
php --iniin a terminal to see which files are used by PHP in CLI mode. - Alternatively, you can run Composer with
--ignore-platform-req=ext-dom --ignore-platform-req=ext-xml --ignore-platform-req=ext-curlto temporarily ignore these required extensions.
docker run --rm --interactive --tty -v $(pwd):/app composer install이 문제는 wsl 우분투의 users/ubuntu/www 에 git clone 을 한 뒤 composer install 할 때 발생했습니다.
해결방법은 다행히 스택 오버플로우 에 적혀있었습니다.
- Error response from daemon: driver failed programming external connectivity on endpoint laravel-shop-backend-redis-1 (76fe1a46e234623cee7ee9427b73db4d19d7f2bdc9473e56dd8d936317d52c19): Bind for 0.0.0.0:6379 failed: port is already allocated
- Error response from daemon: driver failed programming external connectivity on endpoint laravel-shop-backend-redis-1 (dddd5f591183735638129f0fccc390eb000e90b8b4163f9726093a84578fc061): Bind for 0.0.0.0:6379 failed: port is already allocated
WSL 오류 및 재설치
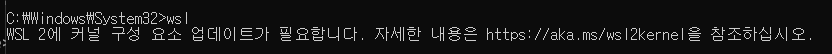
(번외) WSL 2 커널 업데이트하기

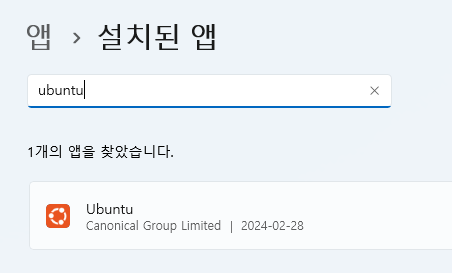
WSL 재설치

프로그램 추가/제거 에서 ubuntu 를 검색하여 제거합니다.

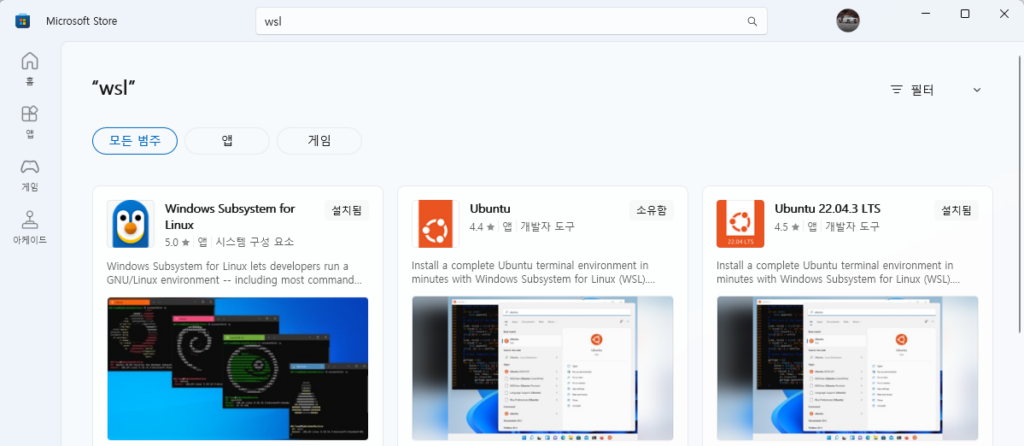
만약 WSL 까지 모두 제거해버렸다면 Windows Subsystem for Linux 를 재설치합니다.
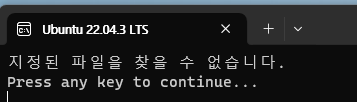
(번외) 지정된 파일을 찾을 수 없습니다

이 또한 WSL 까지 전부 제거했을 때 뜨는 문제인데요,
해결을 위해서는 아래의 방법을 따라하시면 됩니다.

- 리눅스 커널 업데이트 패키지 : 다운로드
해당 파일을 다운 후 설치하여 WSL 환경을 재구성합니다.
wsl --list --online
wsl --install --d Ubuntu그 후 PowerShell 에서 위의 명령어를 입력하여 wsl 우분투를 재설치합니다.
