라라벨 | 제트스트림 sanctum 모바일 토큰 사용법
라라벨 sanctum 사용방법
메뉴얼 : 바로가기
설정방법

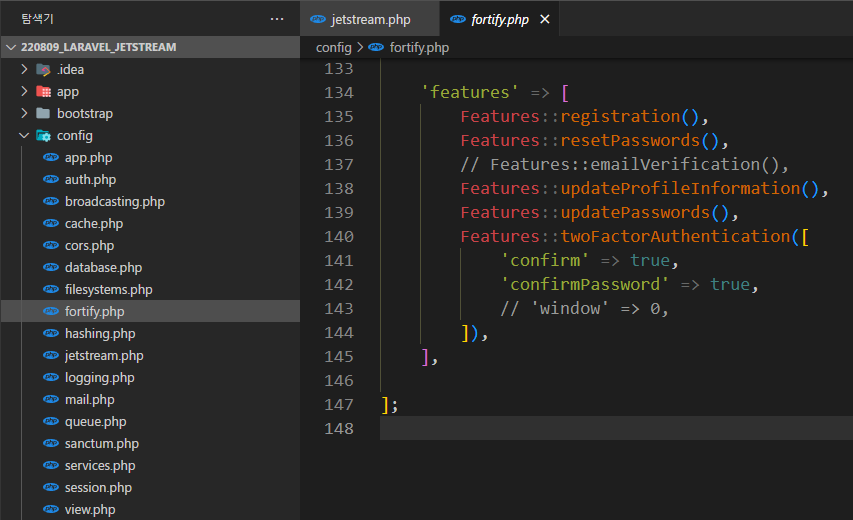
fortify.php 에서 보안에 대한 토큰을 적용할 수 있습니다.
이론

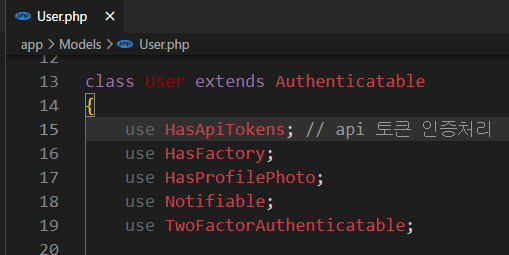
app\Models\User.php 에 들어있는 HasApiToken 은 api 토큰 인증처리 역할을 합니다.

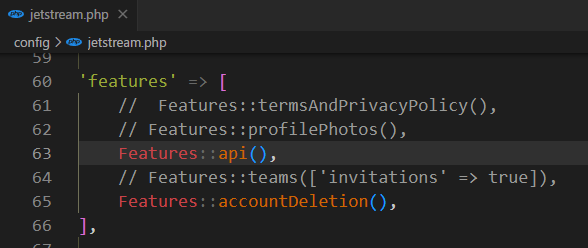
Features::termsAndPrivacyPolicy(),를 주석 처리 합니다Features::api(),를 주석 해제 합니다.

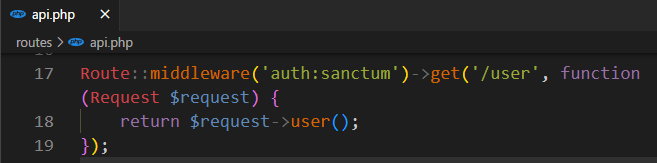
이제 senctum 의 인증 토큰 방식이 routes\api.php 에 영향을 주게 됩니다.
use Laravel\Fortify\Http\Controllers\RegisteredUserController;Route::middleware(['guest:'.config('fortify.guard')])
->post('/register', [RegisteredUserController::class, 'store']);routes/api.php 에 회원가입 클래스 사용 선언과 미들웨어(middleware) 를 추가합니다.
registeredUserController 에 있는 store 를 실행시키겠다. 라는 의미입니다.
Target class [RegisteredUserController] does not exist.
라는 문자가 뜰 때
routes\api.php 에 use Laravel\Fortify\Http\Controllers\RegisteredUserController; 를 추가합니다
API 리스트 확인방법
터미널에서 아래의 명령어를 입력합니다.
전체 라우트 리스트 보기 : php artisan route:list --compact
현재 API 값만 보기 : php artisan route:list
맥, 리눅스 한정 :
윈도우는 적용 안됨php artisan route:list --compact |grep api
로그인, 회원가입 리퀘스트 추가하기
// 회원가입
Route::middleware(['guest:'.config('fortify.guard')])
->post('/register', [RegisteredUserController::class, 'store']) ;
// 로그인
Route::post('/login', function(Request $request){
// 로그인 리퀘스트
$request->validate([
'email' => 'required|email',
'password' => 'required',
'device_name' => 'required'
]);
// 해당하는 사용자 찾기
$user = App\Models\User::where('email', $request->email)->first();
// 로그인 실패 처리
if (! $user || ! Hash::check($request->password, $user->password)){
throw ValidationException::withMessages([
'email' => ['이메일 혹은 비밀번호가 일치하지 않습니다.']
]);
}
// 토큰 반환
return $user->createToken($request->device_name)->plainTextToken;
});에러 해결방법
위의 코드는 에러를 수정했지만 "message": "Class \"User\" not found", 와 같은 에러가 나오는 경우
클래스를 가장 상단부터 가져오면 해결할 수 있습니다$user = App\Models\User::where('email', $request->email)->first();
Postman 다운로드
포스트맨 : 다운로드

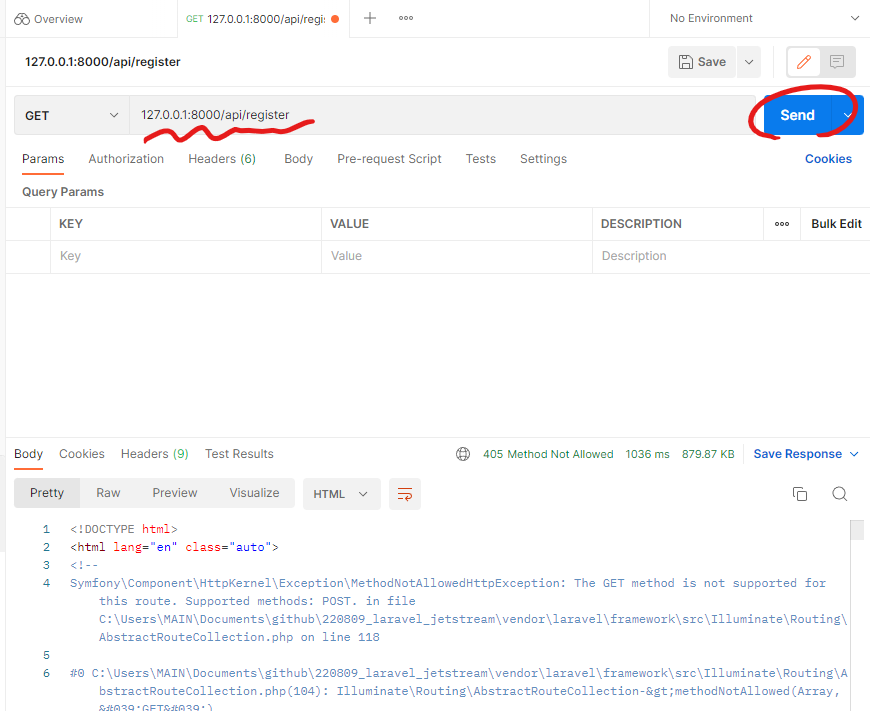
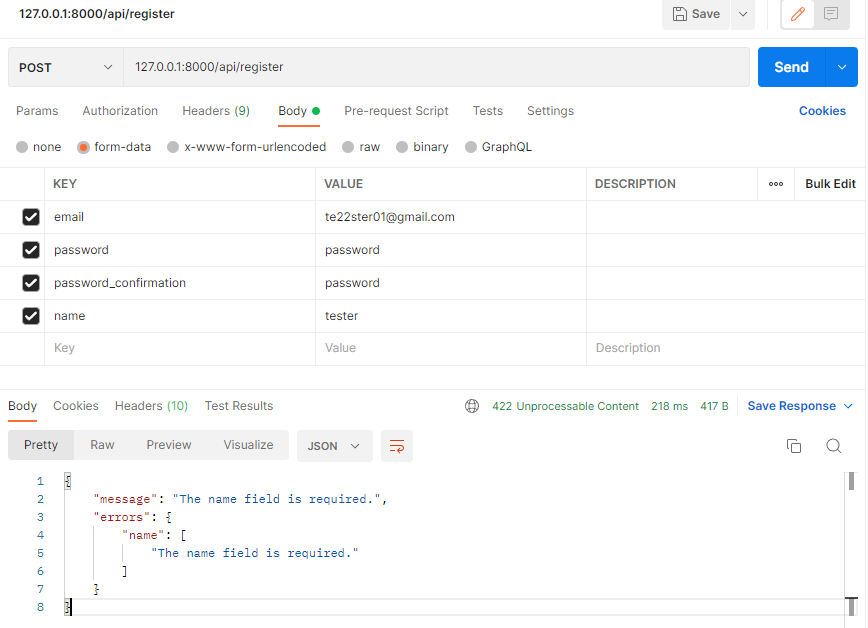
Postman 으로 값 보내기

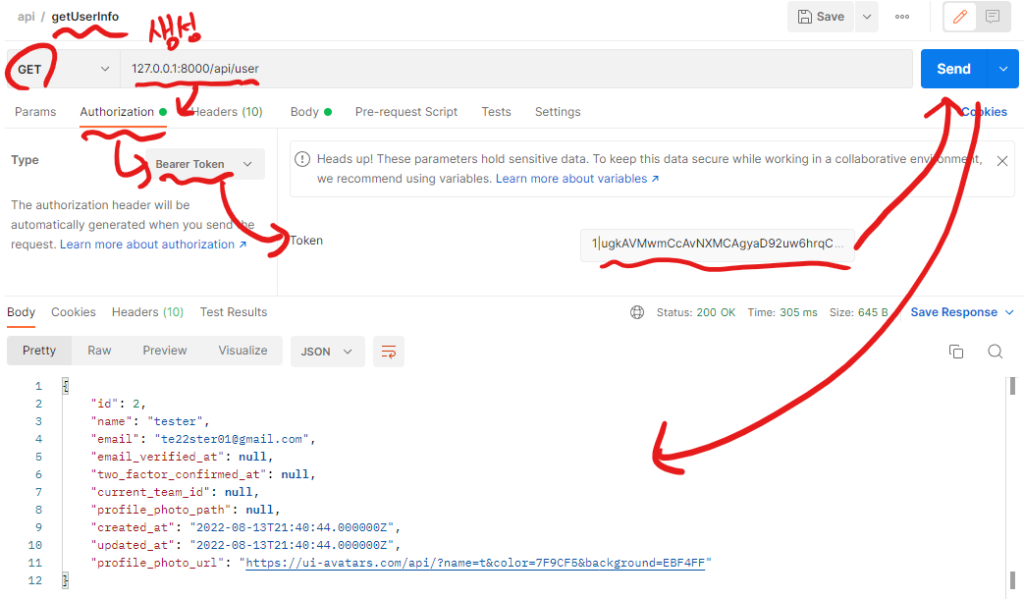
/user 고도화 작업
Route::middleware('auth:sanctum')->get('/user', function (Request $request) {
return $request->user();
});

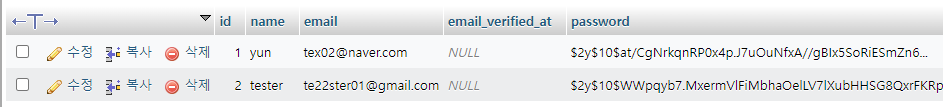
db를 확인해보면 정상적으로 값이 들어온 것을 확인할 수 있습니다.
user resource filter
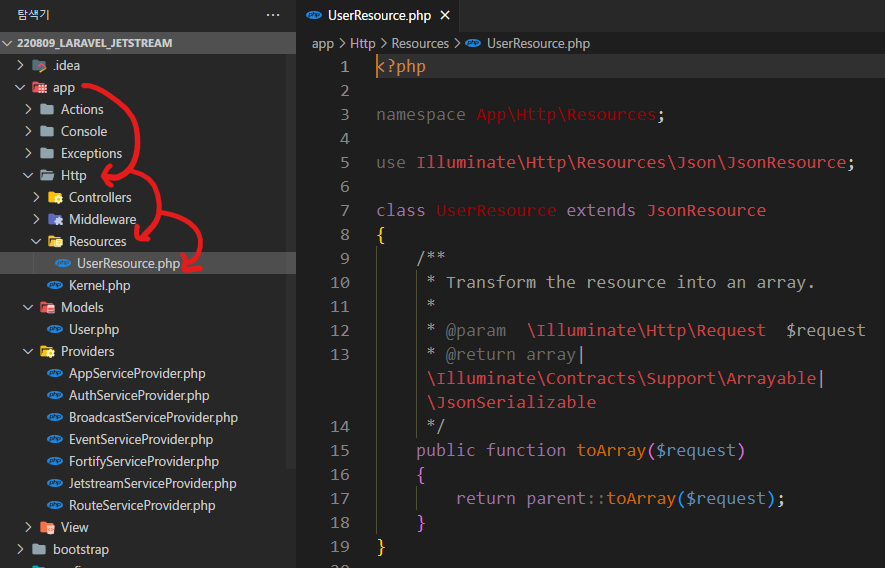
터미널에 php artisan make:resource UserResource 를 입력합니다.

생성을 완료했다면 위와 같이 UserResource.php 가 생성되었을 겁니다.
Postman 에서 추출한 값을 가져옵니다.
{
"id": 2,
"name": "tester",
"email": "te22ster01@gmail.com",
"email_verified_at": null,
"two_factor_confirmed_at": null,
"current_team_id": null,
"profile_photo_path": null,
"created_at": "2022-08-13T21:40:44.000000Z",
"updated_at": "2022-08-13T21:40:44.000000Z",
"profile_photo_url": "https://ui-avatars.com/api/?name=t&color=7F9CF5&background=EBF4FF"
}이 값을 토대로 아래의 코드로 수정합니다
Route::middleware('auth:sanctum')->get('/user', function (Request $request) {
// return $request->user();
return (new App\Http\Resources\UserResource($request->user()))->response();
});public function toArray($request)
{
// return parent::toArray($request);
return [
'id' => $this->id,
'name' => $this->name,
'email' => $this->email,
'profile_photo_url'=> $this->profile_photo_url
];
}
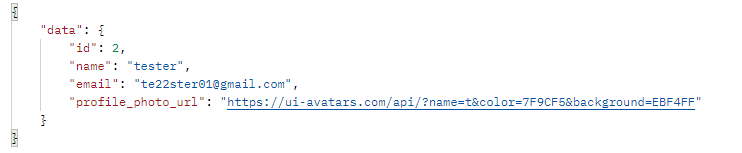
위와 같이 여과되어 출력이 됩니다.
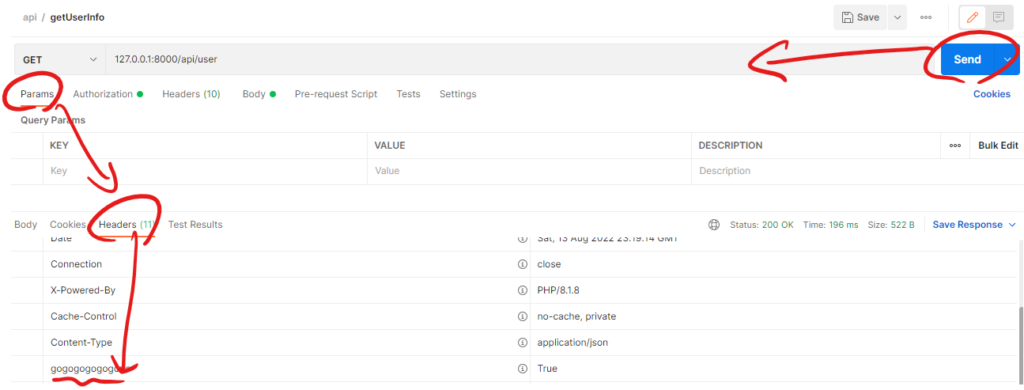
헤더 값 출력하기

public function withResponse($request, $response){
$response->header('X-Value','True');
}헤더에 원하는 값을 추가하기 위해서는 위와 같이 함수를 추가하면 됩니다.
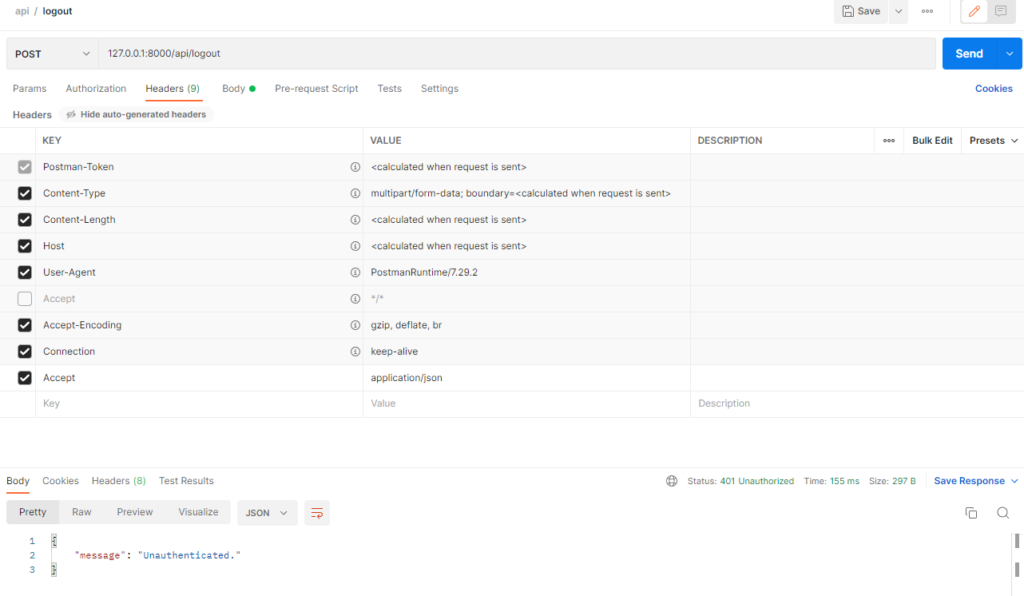
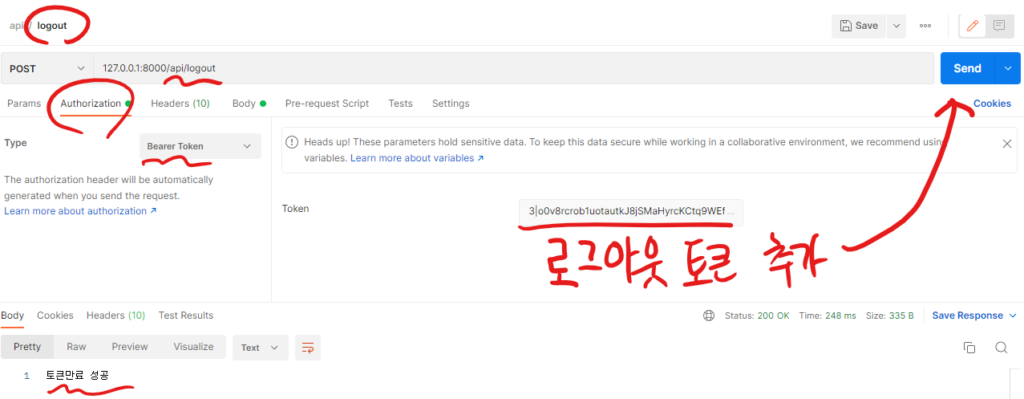
로그아웃
Route::middleware('auth:sanctum')
->post('/logout', function(Request $request){
$request->user()->tokens()->delete();
return response('토큰만료 성공', status:200)
->header('Content-Type', 'text/plain');
});

tokenCan
일부분에서만 사용할 수 있도록 조이는 역할
“나 이 부분에서만 사용할거야” 라는 뜻입니다
return $user->createToken('token-name', ['server:update'])->plainTextToken;인증 토큰을 세션, 샌텀 등 여러 방법으로 사용할 수 있다
프론트에서 인증을 할때라던지 방식을 체택할 때 미들웨어를 설정할 수 있다
Route::get('/orders', function () {
// Token has the "check-status" or "place-orders" ability...
})->middleware(['auth:sanctum', 'ability:check-status,place-orders']);